Figma is your best friend.

I am a frontend developer, currently working on project with fifteen more colleagues. The application, that we work on is pretty big and it grows every single day. However we don’t have a team of UI/UX designers available on demand. This is not a complaint. We don’t need them. And I believe that you will not need them too.
You may have met a developer claiming that all the design stuff should be done and prepared for developers by designers. Well, I would disagree with this statement. I believe, that UI/UX is not required to be a part of a “full-stack” or “frontend”, and that the design guidelines should be done by professionals. But as your application grows, maybe you don’t want to contact your expensive external designer with every new simple component.
Two years ago, I decided to dive into the world of UI/UX. Unfortunately I am still not the most known UI/UX designer (yet), but I’ve learned a lot that gave me an edge as an “ordinary” developer. I can use a UI design tool. And now I tell you why I chose Figma.
One of the thing I really appreciate about Figma is the possibility to use it on any OS. I personally use Linux and I must admit that sometimes I have troubles with the desktop app (Just like with any other app designed for multiple OS. Thanks Linux.). But Figma decided to gain a lead and make the app as browser based. And what is more, If you do lose connectivity you can still keep working on any document you already had open.

What I also love about Figma is simplicity. When comparing Figma with the Adobe design tools, Figma itself is well designed, organized so intuitively. There is a possibility, that you will need a tutorial if you are not familiar with the design tools but give it 15 minutes and can fight for web design awards of the current year.
Yes, this all sound nice but Figma allows something that sound more than nice. Collaboration. Collaboration is probably the reason why I chose Figma without any hesitation. Actually I found Figma thanks to my friend, that invited me into his project. I was invited as an editor so I could edit the same project in real time with my friend. This also means that you can jump into a design at the same time as a client, you can make suggestions and implement them right there.
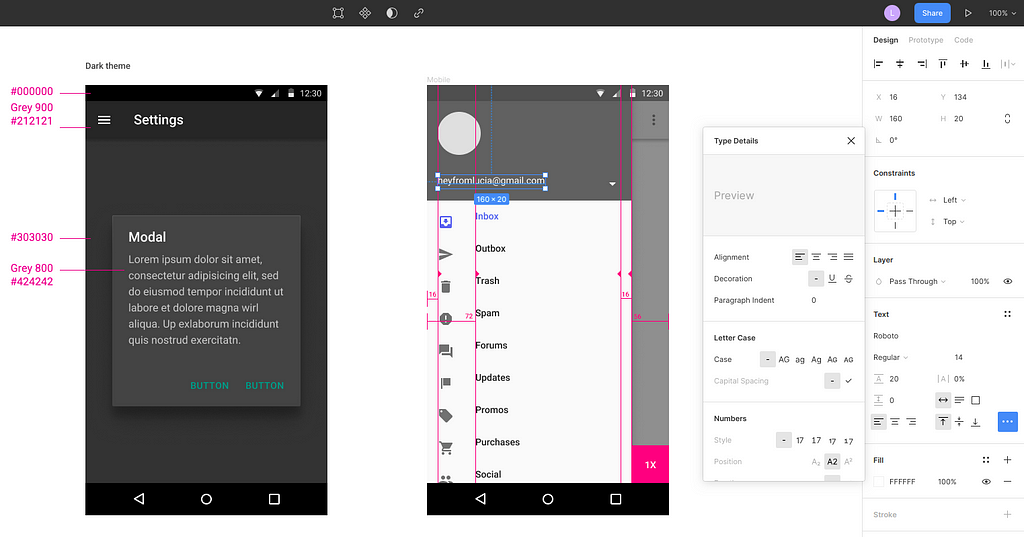
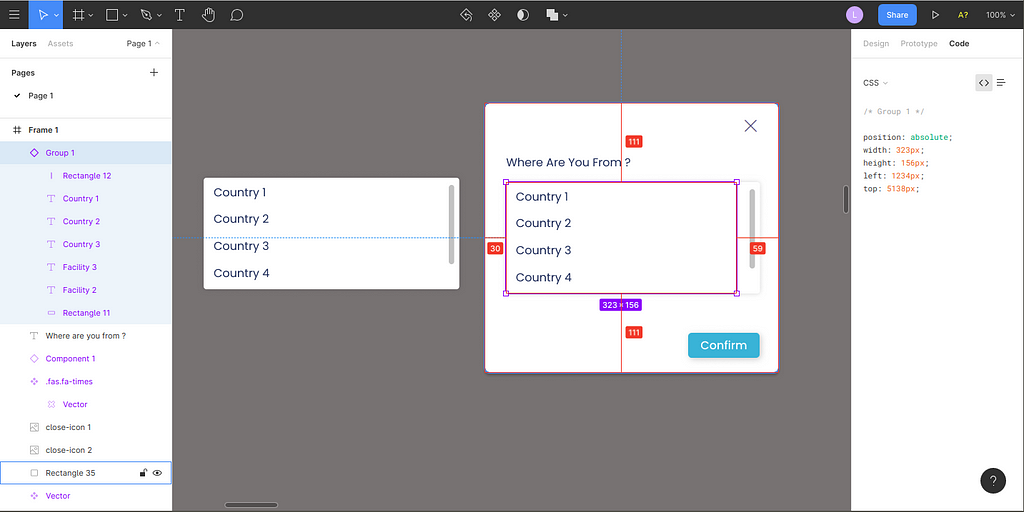
Okey, let’s do a short example. We need to create a new modal window with a simple text, a dropdown and a button. What I really like about Figma is similarity with our favorite frontend frameworks. Figma allows to build up libraries of reusable components. And since we have one library, we design only modal window and dropdown. The button is prepared in our library and perfectly suitable for client’s requirements. Once our components are done, modal window can be assembled and provided to the rest of the team. Another great advantage of Figma is the ability to generate CSS or SVG code for any selected objects, so any component can be inspected just like in the browser.

Working with Figma is usually the most enjoyable part of my work and I can’t recommend it enough, especially if you’re “just a frontend developer” without any UI/UX skills.
If you’re interested in learning more, be sure to check out the following resources:
Figma is your best friend. was originally published in ableneo Technology on Medium, where people are continuing the conversation by highlighting and responding to this story.
